5 Key UX Principles for Enhancing Product Adoption
Proper user experience (UX) plays a major role in driving product adoption. A positive interaction between the user and the product or service is necessary for creating loyal customers who are committed to your brand.
By adhering to five key UX principles, companies can strike a balance of functionality, accessibility, and usability activities that will maximize customer engagement and satisfaction levels with their products or services.
In this article we explore these important components of designing for an optimal user experience– clear and efficient navigation design, intuitive onboarding journey, responsive mobile design, streamlined interactions, and feedback & iteration strategies – all focused on enhancing the overall engagement level with products or services.
Principle 1: Intuitive Navigation

Clear and easily understandable navigation structure
Building a clear and easily understandable navigation structure is an integral part of any product’s UX design. It should be organized in a way that follows the users’ expectations and mental models. Users should be able to find their desired page or content immediately upon checking the different options presented in navigation menus.
Navigation elements are also advised to have consistent placement throughout the app, helping users start using them without having to learn complex layout changes first.
To have effective navigation for maximum usability, it’s important to label all items appropriately and organize them into relevant groups that help the user differentiate them quickly.
Consistent placement of navigation elements
An important element within intuitive navigation adheres to the principle of consistency. It establishes familiarity and again reduces the users’ cognitive load in having to remember any shifting relationships or organization when accessing multiple components of a website.
Layout consistency should be applied through all interface elements, ensuring that key and primary information is placed where people expect it, which has proven as being useful as prior knowledge of the behavior can then guide travelers better and now related decisions more easily.
It adds significant value when navigating through different pages and even products experienced over multiple devices!
Intuitive labeling and organization of menus and links
Intuitive labeling and organization of menus and links is an essential aspect of UX design when it comes to navigation. When users are presented with bite-sized bits of information that make their surroundings more meaningful, within a logical structure that’s recognizable, it ensures a smooth user experience overall.
Menus should be organized according to clear labels specifically indicating its contents and includes easily clickable links for quick navigation without having to search around for them or get lost.
Establishing trust in the product through effective storytelling coupled with reliable customer service further allows users to feel confident exploring unknown territory on the site.
Principle 2: Seamless Onboarding
Smooth and guided onboarding process for new users
Creating a smooth and guided onboarding process is an important UX principle for driving product adoption. By introducing new users to the interface in an informative yet non-overwhelming way, they become familiar with features quickly and efficiently without running into obstacles or confusion.
A well-designed onboard experience should start with super simple instructions—containing clear callouts that are easy to understand and graphics that illustrate the steps—and gradually show additional content so as not to overwhelm the user. Immediately providing a complete list of products or services right away instead can lead users flustered and cause unwanted friction.
Clear instructions and tooltips to help users get started

In order for users to get clear instructions and effective onboarding, tooltips are key. During the introduction of new features, tooltips should pop up providing helpful information on what the feature does and how it can be used.
Simple instructions should appear at the same time or right after to tell users precisely what step needs to be taken next in completing their task.
Clear illustrations, visuals, or videos may also complement this information allowing users to gain a better understanding of necessary actions that lead them successfully using product functions.
Gradual feature introduction to prevent overwhelming users
Gradual feature introduction is an essential UX component in onboarding users. Introducing too many features at once or expecting too much from new users can overwhelm them and lead to a bad user experience, reducing the likelihood of product adoption.
It is thus important that products carefully guide and introduce each feature one at a time in order to ease users into understanding how everything works and help create positive memories.
Features should always be introduced gradually over time while avoiding throwing entire portions of the product all at once. This method helps lower the barrier for entry, reduces frustration and improves the overall user experience.
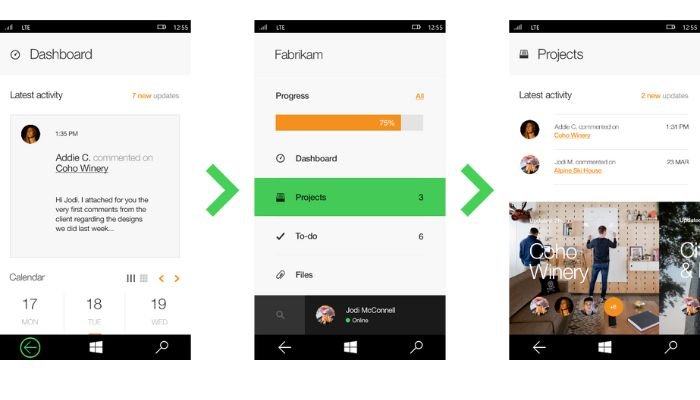
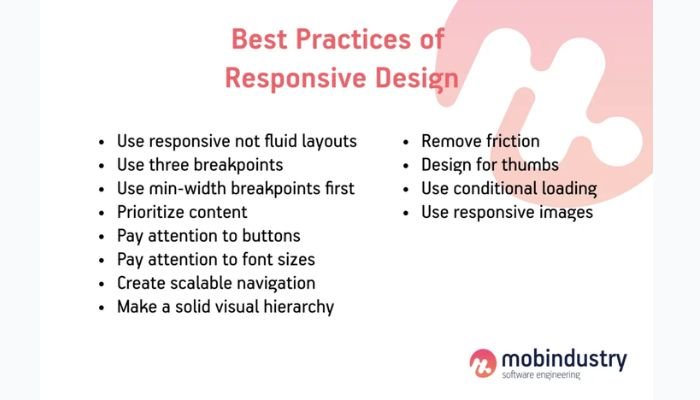
Principle 3: Responsive Design

Optimal usability across various devices and screen sizes
Users enjoy a seamless experience no matter their device type or screen size. The optimal design for responsive websites and apps is to create usability across different displays.
This consideration helps with consistency of the user interface elements, overall functionality, and ease with which users can access information without experiencing excessive zooming or scrolling.
Additionally, you should prioritize mobile-friendly design elements such as clear navigation that are understandable on both desktop and handheld devices. Responsive design focuses on delivering great user experiences enhancing product adoption in the process.
Flexible and adaptive layout for a consistent experience
Ensuring a consistent experience across different devices and screen sizes is an essential part of UX design. An adaptive layout allows the content to be presented effectively by adapting to each device no matter the size or orientation.
Designs must respond to user interaction with items aligning, resizing, and relocating as needed. By interfacing consistently with users, regardless of their device selection, the product encourages accessibility leading to increased usage and customer satisfaction.
Prioritizing mobile-friendly design elements
Mobile devices have an increasingly vast presence in today’s digital landscape, making a responsive and mobile-friendly design integral for effectively driving product adoption.
As such, it should be a priority when designing UX to prioritize mobile-friendly elements such as accessible tap targets, loading optimization, and navigation adjustments for the best possible user experience on the go.
Be sure that all interactions remain appropriate for lesser screen sizes to ensure ease of use.
Principle 4: Streamlined Interactions
Minimizing user effort for accomplishing tasks

Minimizing user effort for accomplishing tasks is an important element of UX design when it comes to streamlining user interactions.
This principle involves designing efficient workflows, clear and concise communications as well as effective error handling systems.
By eliminating any unnecessary steps required for a task in the UI, developers are able to essentially decrease friction points and reduce user frustration overall.
Simplified and logical workflows
Creating clear, simplified workflows in your product is key to providing a good user experience.
By organizing interactions into logical flow structures, you can reduce the cognitive load on your users and ensure they are able to quickly and easily complete their tasks. Rather than leading with overloaded options or allowing users to be invaded by irrelevant details, you should create straightforward processes that make effective use of clarity and conditionals.
Where possible include graphical elements throughout the workflow process such as diagrams, labels, and arrows all of which will marry together functional information about a task without complexities usually associated with lengthy paragraphs of text which often leave customers confused!
Clear and concise messaging and error handling
Error messages are an important yet often overlooked component of user experience. Product designers must be mindful of both how errors are triggered and discussed.
Clear and concise messaging starts by avoiding generic, vague error codes or jargon-filled phrases which do not make sense to the average user.
Error message should demonstrate empathy and times explain precisely what action is required from the uses – this avoids confusion and frustration when interacting with the product. Trackable metrics can allow us to gain insight into users’ pain points to address broken flows through better product design.
Principle 5: Feedback and Iteration
Incorporating user feedback for continuous improvement
Including feedback from real users is essential to the successful development of a product. It allows companies to gauge UX patterns, pain points and feature requests directly from customers.
Continually collecting user feedback enables companies to make data-driven decisions for enhancing the user experience by implementing the most requested features, fixing bugs, and focusing on areas which add true value to user’s lives.
Additionally, embracing a continual feedback loop ensures that UI/UX design changes are intuitive and solve customer problems rather than being imposed without proper understanding of their needs.
Regular usability testing and user research

Regular usability testing and user research are essential for feedback-driven iteration that results in a positive overall user experience.
User tests should be conducted regularly with target users in order to obtain both qualitative and quantitative insights into the effectiveness of the product, feeding critical information into the process of improving UX.
Users should directly provide input on new features to ensure solutions developed have a purpose and enriching effect, not detract from or clutter up the interface.
Iterative design process to address pain points and enhance the product
Iterative design is a crucial UX principle for driving product adoption as it prioritises user-led continuous improvement.
Through this iterative process, products can incorporate user feedback and address common pain points. Consideration of key usability metrics such as task success rates and response times can improve the understandability, efficiency, and effectiveness of features.
It also allows time to rework functionality while taking into account changing technologies and audience needs over the course of the development lifecycle. By getting closer to finding that perfect product/market fit, longer term product investments become more feasible.
Conclusion
In conclusion, the five key UX principles for driving product adoption include intuitive navigation, seamless onboarding process, responsive design elements, streamlined interactions, and feedback/iteration.
Having a positive user experience is essential in achieving long-term product success. Therefore, businesses should prioritize user engagement and satisfaction when designing their products or services to ensure ultimate customer loyalty.
Applying all 5 of these key principles will successfully lead to increased conversion rates and an improved bottom line for any organization.
- Contrasting Mobile and Web App Onboarding: Variances, Effective Strategies - September 19, 2023
- 5 Key UX Principles for Enhancing Product Adoption - September 5, 2023
- Flywheel vs. Funnel: Choosing the Ideal Model for Your Business - August 22, 2023

