Contrasting Mobile and Web App Onboarding: Variances, Effective Strategies
Onboarding is a critical stage in the development of new applications since it ultimately determines if users remain and find value in using the said application. Mobile and web application onboarding follows largely similar techniques, all based on providing clear instructions while exploring design options that individuals find appeal to them.
However, there are subtle differences between the mobile app and We app onboarding processes, with specific strategies tailored specifically for one platform over the other. Many factors contribute to choosing which avenue individuals should deploy as part of their product mix choice.
This article focuses on contrasting effective onboarding strategies available across both platforms – mobile apps versus web apps – with illustrative examples to bring clarity to the nuanced aspects and privileges each format offer in terms of engagement and overall user retention metrics.
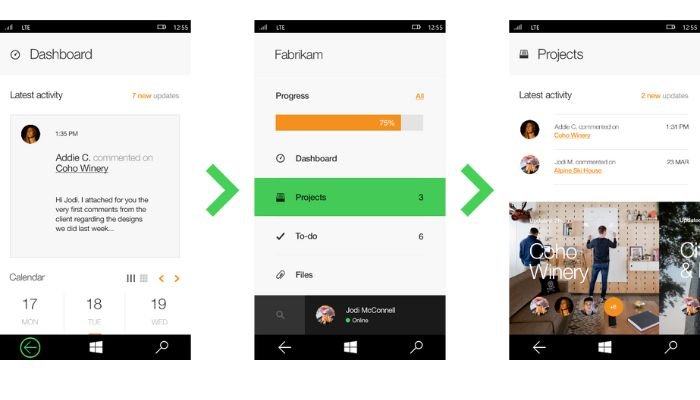
Mobile App Onboarding

Mobile app onboarding is the process of introducing new users to a mobile application’s core features and trying to ensure that they stick around.
It serves as a user’s first impression of their app experience, whilst offering an opportunity for providing orientation and information about the important elements of your app to ensure user satisfaction and engagement with your product immediately after download.
Mobile app onboarding is critical for businesses relying on digital products — whether its rapid adoption by new audiences or improving user engagement, getting users out of the download screen quickly greatly benefits any company.
Key differences and considerations compared to web app onboarding
Among the main differences separating mobile and web app onboarding is the interface itself.
Mobile interfaces rely heavily on gestures along with a smaller array of direct selectable functions, necessitating interactive tutorials or walkthroughs compared with mostly text-based web page environments.
Additionally, mobile apps have much more limited real estate for user inputs per screen compared to desktop counterparts, adding even greater complexity to daunting tasks such as onboarding registration or sign-up processes.
Best practices for mobile app onboarding

Clear and concise tutorials or walkthroughs
Clear and concise instructions allow for a smooth onboarding process without cumbersome or overwhelming tutorials.
Mobile app onboarding should provide informative text, including topics such as introductions to screen transitions, visual information on how the interface functions, objective-related task explanations (like ‘tap here’), optional feature explanation summaries prior to authenticating a user ID, integrity warnings regarding separate versions of apps from different stores etc.
The text needs to be brief yet precise with no room for discrepancies that could lend complexity or disorientate the intended purpose or function of the various stages in mobile app’s development task scheme.
Interactive and intuitive user interfaces
Interactive and intuitive user interfaces are key to effective mobile app onboarding. Designs should present users with simple controls wherever possible, like minimizing redundancy and making elements clickable with appropriate labels/descriptions so navigation is immediate.
Requirements for inputting information such as personal details or registering accounts must be precise but not disruptive – opportunities should be used to make onboarding procedures feel more in-step with the flow of the rest experience.
Progressive disclosure of features and functionalities
Progressive disclosure of features and functionalities is one of the key best practices for mobile app onboarding.
This approach encourages developers to break down complex tasks into smaller, simpler pieces so that users can complete manageable chunks at a time. When implemented properly, progressive disclosure helps to reduce user demand/effort while providing informed choices at every step of interaction through feedback.
Web App Onboarding

Web app onboarding is the first engagement process between a developer and their user, intended to introduce users to their platform or service quickly and efficiently for successful adoption.
It generally consists of mechanisms or features that enable the user to obtain an understanding of how their web application works early in the conversational flow based on charts, videos, animations, games, etc., in order to help them understand product details either fully or partly before committing.
With simple instructions and proper guidance during this process guided tours tool tips can make it easier for user to understand complex software processes making web apps more enjoyable as what might otherwise be challenging initial entry points become walk-throughs instead.
Distinctions and considerations compared to mobile app onboarding
When considering web app onboarding, it is important to note the distinctions between it and mobile app onboarding.
For instance, since many web apps typically use a sign-up or registration process during onboarding, creating a streamlined experience with minimal friction here is key in helping user engagement.
Similarly, users often benefit from a guided tour or tooltip orientation to familiarize themselves with the platform.
As well, personalization can be used to curate proactive onboarding journeys tailored according to user preferences on these website-based applications. Optimizing the balance of engaging content yet informational guidance creates an effective web app onboarding method that helps retain and drive usage of this digital tool over time.
Best practices for web app onboarding

Smooth and frictionless sign-up or registration processes
To ensure successful web app onboarding, developers should facilitate smooth and frictionless registration processes.
Users should be able to create accounts quickly and easily which can be achieved through enabling social logins, providing integration options for legacy systems if applicable, or streamlining the fields required for sign-up.
In addition, the use of security architectures such as federated identity or multifactor authentication will boost user trust when data privacy is in scope.
Leveraging wallet abilities is also recommended to automatically store personal data, credentials, or payment information across all compatible apps owned by that user.
Guided tours or tooltips for orientation
Guided tours or tooltips for web app onboarding can be incredibly beneficial, improving user experience by providing a pathway from the first moment in-app thru immersive interactive learning.
These core elements allow users to quickly acclimate and familiarize themselves with the proper use of functions, menus, and features while simultaneously filtering any information overload or impatience during an otherwise daunting process.
Guided tours offer an easy, user-friendly environment which breaks down steps into smaller sequences delivered via various graphic symbols making them ideal for both orientations as well as increasing joy and enthusiasm associated with making productivity gains in a minimum effort setting.
Personalized onboarding experiences based on user preferences
Overall, the goal of web app onboarding should be to create a smooth and streamlined “out-of-the-box” experience for users. One key best practice specific to this approach is offering personalized onboarding experiences based on user preferences.
This customizability can effectively demonstrate how usage of the application’s features can benefit individual users, leading them into an engaging yet intuitive usage habit even from the early stages in their journey as avid app users. Additionally, it presents a great provider brand experience as well which customers highly appreciate.
Comparative Analysis
Similarities and shared principles between mobile and web app onboarding
Mobile and web app onboarding have common objectives, such as understanding user preferences and guiding them toward the complete utilization of the application’s features.
Elements, such as interactive tutorials and tooltips are used to provide orientation in an intuitive way.
Progressive disclosing or revealing new capabilities is a principle shared between mobile and web apps for diminishing user confusion or frustration when presented all at once.
The choice of techniques also depends on fundamental factors that define each platform, like screen size, navigability options using gestures for mobile devices or visual cues for the web version.
Contrasting aspects and nuances in their approaches
When comparing mobile and web app onboarding experiences, there are a number of contrasting aspects to consider. Most noticeably, the physical screen size restrictions in mobile devices naturally necessitate a simpler and more condensed user interface with fewer steps and less information per step.
When combining this along with potential connection speeds, developers need to be meticulous when deciding what actions should come first before getting lost into too many complexities during onboarding on such screens.
Web appl becomes even more complicated its own considering different platforms within browsers themselves which often can be uncontrolled here.
In general, both types need detailed considerations for relatively contrastive approaches with learning completely individualized so adequate thought processes must go into approaching it eventually.
Factors influencing the choice between mobile and web app onboarding
The choice between mobile and web app onboarding often depends on the user demographics, the intended purpose of the application, the functionalities provided by devices, and cost.
Mobile apps can favor deeper engagement because they are easily accessible while out in the world. On the other hand, apps on convertible devices such as laptops enable large-scale data entry and offer greater control to users than mobile interfaces do.
Conclusion
Overall, for any organization looking to grow the engagement and retention of its users, a carefully crafted onboarding experience is essential. Both mobile and web app onboarding utilize different design principles and present specific challenges related to user registration, orientation, or feature exploration.
While it is important to consider what best suits the product offering when using either platform– mobile or web –developers should strive for consistency in personalized experiences whilst ensuring they follow targeted best practices that include objectives like clear guidance or orientations with progressive discloser of content.