5 Essential Process Steps to Creating Quality Motion Graphics

Motion graphics have become an increasingly prominent asset, utilized in a variety of industries and applications. Motion graphics involve capturing, animating or otherwise manipulating content with software like Adobe After Effects or Cinema 4D to effectively communicate information through using design and animation techniques.
They come in all shapes and sizes, from short-energy bumpers to long-length explosively animated visuals. This comprehensive guide heads straight into the field of motion graphics ranging from understanding basic terms and tools needed for one’s journey to developing a strong design sense based on exploring key animation techniques & principles combined with acquiring actual experience which is showcased publicly in one’s portfolio.
The goal of this comprehensive guide however remains singular – discovering yourself by turning your dreams into reality- handcrafted piece by piece such that you forge towards success at each step by progressing steadfastly onwards!
Step 1: Understanding the Basics

Exploring the fundamentals of motion graphics
1. Characteristics of motion graphics
Exploring the fundamentals of motion graphics is key to starting your journey in this expansive and creative field. Motion graphics are typically digital animations that combine text, imagery, colors and timing to express a wide array of concepts—from fun cartoons to clean business infographics.
Characteristics of motion graphics can include: movement (including acceleration, decreases, and subtle effects), audio integration, and opposing paths within the same frame or composition in order to retain audiences’ interest while maximizing impactful storytelling outside of traditional media such as film or broadcast.
Ultimately one’s ideas associated with learning what motion design looks like add more flavors throughout those fancy animation bursts!
2. Applications and industries that utilize motion graphics
Motion graphics is being used across a wide variety of industries, making it an incredibly versatile field to master. It could be used in creating visual effects for manufacturing, advertisements, and product demonstrations within businesses, fashion films or even game cinematics.
Other use cases also range from visualizations in data science analysis to architectural previews with interactive web elements or business logos design.
Aside from production houses most industry itself makes sight generous offers for those who come heard and buckle up Motion Graphic, and character animation skills.
Familiarizing yourself with essential terminology and concepts
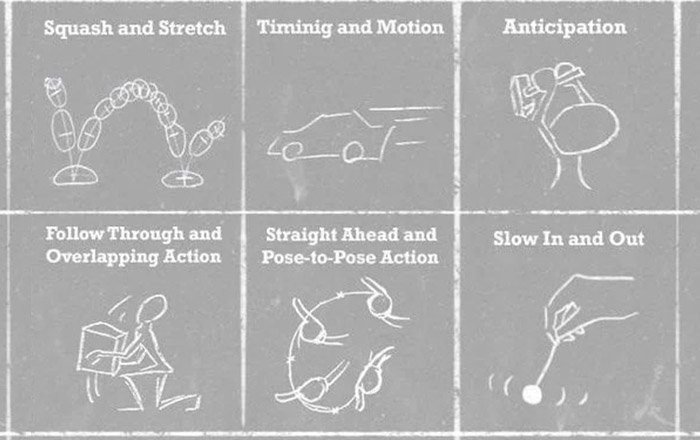
Familiarizing yourself with essential terminology and concepts in motion graphics is important for a successful start. Keyframes are the foundation for incorporating animation while principles such as anticipation and follow-through help movement appear effortless.
Compositing, layer layout, bandwidth, parallax, lights & shadows―all play a role in successfully pairing visuals. Design elements come into place as color theory can influence feelings of emotions and create distressed or glitch vibes which can work well aesthetically seasoned by not only consistent volume text speed but timing balance between video frames rate.
Step 2: Acquiring the Necessary Tools and Software

Identifying the essential hardware requirements
1. Computer specifications and performance considerations
In order to properly make use of motion graphics software, it is essential that the necessary hardware requirements for running those rendering-intensive programs are met.
The power demands of a particular project can be impacted by a plethora of computer specifications and performance parameters such as graphical capabilities (memory, cards CPUs, etc.), storage space available and computing speed. Generally speaking, desktop computers built with Intel/AMD octa cores processors would offer optimal solutions.
2. Graphics tablets and input devices
Graphics tablets and input devices are essential pieces of hardware that beginners to motion graphics can use to start their journey. Devices such as pencils, stylus pens, digital drawing surfaces, and tablets allow the user to express a variety of brush strokes virtually- required in creating realistic illustrations and animations when utilized correctly. These inputs functionality independently or with your installed software’s simulation tools providing pristine results in recognizing movements.
Choosing the appropriate software for motion graphics
1. Industry-standard software options
Manufacturing a successful motion graphics sequence requires the use of appropriate software packages to bring composition and artwork together. Commonly used applications in the industry include Adobe Animate, After Effects, Cinema 4D, Maya, Film4D, and TakeApp Motion Graphics Editor.
These applications offer various features such as parameter keyframing for controlling animations for complete artistic freedom, traditional 2D-to-3D tools or vice versa, and chroma keying capabilities delivering momentous special effects.
2. Comparing features, functionality, and compatibility
When deciding on software for motion graphics, all these factors should be taken into consideration: features of the individual software program, its functional adaptability for a wide range of applications and platforms, as well as compatibility in regard to industry standards, and any peripherals used.
Evaluating the benefits of one product should hone down choices to identified needs so decisions are not made on merely price points alone but pertinent experience is gained from utilizing the selected “flagship” package option that consistently fills required results.
Resources for learning and acquiring software skills
1. Online tutorials and courses
Online tutorials and courses are a great starting point to learn the required skills for motion graphics software. There is a wide variety of options available on the web to easily get started, from free hobbyist resources provided by technology companies to in-depth instructions espoused by experienced professionals.
Aspiring motion designers can dedicate time and effort to learning specific types of animation using quick bitesize demonstrations or select premium offerings with a wide range of curriculum.
2. Community forums and support networks
Community forums and support networks provide valuable background information for learning motion graphics. They are excellent sources of feedback about technical issues, workflow tricks, and general troubleshooting towards the start of any given project.
Popular animation forums like MotionWorks and Adobe Community have an abundance of helpful users who may guide beginners to alleviate doubt or answer potentially confusing questions without embarrassment. Learning never ceases as an adult and engaging within knowledgeable social circles can be significantly helpful for questioning trending best practices in the modern art form that is 3D animation.
Step 3: Mastering the Fundamentals of Animation

Exploring key animation techniques and principles
1. Timing, spacing, and easing
Timing, spacing, and easing from animation are essential techniques in mastering motion graphics. Using these skills allows control to adjust the speed of transition frames securing the proper sequence with accurate rhythms to create steady pacing and continuous flow for visual elements used in audio synchronization for integration.
2. Anticipation and follow-through
Anticipation and follow-through are animation techniques used to add emphasis or create the illusion of motion. They involve using objects with a hovering dwell state before they move, followed by acceleration/deceleration phases completing a smooth cycle. Those design principles help to build convincing character movements in stories.
3. Squash and stretch
Squash and stretch is an animation technique that aims to make motion graphics more lifelike. It refers to exaggerating or flattening objects as they move in order to bring them into life by simulating momentum.
This essential element when mastered will elevate the heavy lift of making rich pieces subsequently taking any visuals to the next level of artistry underneath real motions and dynamics.
Practicing animation exercises and projects
Practicing animation exercises and projects is essential to becoming proficient in motion graphics. These could range from relatively simple tasks like creating a basic bouncing ball sequence with keyframes, to more complex techniques such as understanding movement between 3D objects, transitioning motion designs into intricate type treatments, or attempting to rig abstract characters suitable for animation.
Trial and error are crucial parts of the exchanging process which in essence can take several drafts from one initial idea until flawless execution ends up promised very effectively, therefore, sharpening fundamentals that truly set yourself apart in the present day´s contemporary definition by which one refers to competency.
Step 4: Developing a Strong Design Sense

Principles of graphic design
1. Layout and composition
Understanding the principles of graphic design is key to building a successful motion graphics project. Layout and composition focus on organizing your creative elements within a significant arrangement.
By employing aesthetically unique designs, spacing, proper visual hierarchy with simpler rules and clarity of type layout will add immensely into improving credibility along with its marketability within given projects.
2. Visual hierarchy and balance
It is the practice of organizing information in order to prioritize elements on a page (or within motion graphics), while balance means designing layouts to address visual weight and proportions.
Visual hierarchy is used for emphasizing as well as de-emphasizing specific graphic design components which will, in turn, lead the viewer’s eyes exactly where wanted. Balance entails portioning and item placements; texts, photographs or videos – every part must have literal circumferences regardless of dimension to assure greatness.
3. Color and typography
Color and typography are two of the main components of strong graphic design. Effective use of color strategically creates emotion, energy, inviting messages or a sense of warmth in your motion graphics creations.
Complementary tones, and leveraging various shapes of colors in each design are all key aspects that provide visually stunning visuals. Typography provides clarity and distinctness by ensuring optimal legibility while also playing other design elements aesthetically. When designing multimedia motion appropriate amount & sizing indicated optimized visibility.
Applying design principles to motion graphics
The combination of cutting-edge technology and creative design principles enhances all motion graphics projects.
Become familiar with classic design principles such as balance, layout, and hierarchy to exercise your heart in visual creativity using elegant typefaces, photos, backgrounds, and relevant drawings.
Connect them through appealing contrast, effects, and shape adjustments to get an eye catching graphics series heading its own pathways!
Step 5: Building a Portfolio and Gaining Experience

Building a portfolio of work samples and gaining real-world experience is an essential step in excelling at motion graphics.
A portfolio demonstrates your design capabilities and allows employers to evaluate your skills and commitment level, setting you apart from other applicants. Managing your online presence appropriately is important when building or rehabilitating your portfolio.
Showcasing your work effectively
Creating and maintaining a motion graphics portfolio is essential to staying competitive in the field. When showcasing your work effectively, focus on selecting comprehensive projects that highlight your strengths and capabilities.
Through meticulous curating, showcase each project in an intuitive way with annular attention- equally dedicated towards graphic design elements such as visual storytelling, color theory, and typography.
Exploring opportunities to gain practical experience
1. Freelancing and personal projects
Exploring opportunities to gain practical experience in motion graphics can be an effective method for new design professionals who are learning the basics.
Freelancing lets artists develop existing skills and personal projects are a good source of real-world practice. When seeking out freelance work, it is important to understand what the organized market holds for specialized animation jobs.
2. Collaborating with others and seeking feedback
Gaining feedback is a critical step on the journey to becoming a successful motion graphic designer. As you progress and fine-tune your skills, connect with others by joining professional networks, and attending skillshare events or networking groups in the motion graphics sphere. Find professionals eager to comment upon and shed light on possible problems further sight viewers might have.
3. Participating in design competitions and events
Participating in design competitions and events is one of the best ways to gain practical experience when beginning in motion graphics. Competing with other experienced professionals motivates you to elevate your own work, helping you acquire industry-accredited skills.
Many creative organizations host digital art or motion graphics contests that let individuals submit their projects for awarding prizes, while larger-scale events require submissions further out from sign-up – offering ample time for aspiring creators to have lead footway into improving on skills.
Conclusion
Completing these 5 essential steps to get started with motion graphics gives the creative empowering tools to make unique and exciting projects in an ever-growing environment transitioning from a 2D paradigm to 3D.
By understanding animation techniques along with refining the essentials of graphic design for motion, you have laid a firm groundwork for designing impressive visuals. Both technical mastery via software proficiency complements skill depth through designs along with a compelling portfolio presentation. So, keep striving, you already have ventured onto a journey of full potential.
- Creating a Knowledge Base: A Simple Guide to Building one - September 12, 2023
- Enhancing Engagement Rates and Achieving Greater User Retention - August 29, 2023
- 5 Strategies for Enhancing Customer Experience and Driving PLG - August 15, 2023

