Creating a Knowledge Base: A Simple Guide to Building one
Having a well-maintained knowledge base provides users with easily accessible information that can help them find relevant answers to their queries.
For organizations, it is a powerful tool for improving customer service and team collaboration allowing everyone to access the useful information needed.
This article outlines all the key steps involved in building an effective knowledge base including preparation, gathering and structuring necessary data, setting up a proper platform for storing and accessing data as well as updating, evaluating usability of contents and maintaining it.
The conclusion also includes practical solutions on how to promote an organized and searchable database so that business operations remain efficient no matter who uses it.
Preparing for Knowledge Base Construction
Identifying the target audience and their needs
Determining your target audience and their needs are essential steps towards creating a successful knowledge base.
Learn as much as possible about who you are targeting with the knowledge base, such as their interests, rewards they value, how likely they are to use it, what type of information they will require from the content, etc.
Furthermore, consider the optimal channels to reach them–will you need different forms of media like videos or podcasts? Lastly, determine which features should be included in your knowledge base that can help achieve user satisfaction.
Defining the scope and objectives of the knowledge base

It is essential to define the scope and objectives of the knowledge base before beginning construction. The scope should clearly identify what content will be included and establish boundaries for the collected information. Additionally, goals should be set as precise targets in order to measure progress and evaluate success.
As an example, this may include wanting to reduce customer support requests by a certain percentage or generating more sales leads through educational content on the website. Once these parameters are established, you can begin gathering accurate and reliable information related to your project.
Gathering and Organizing Information
Conducting thorough research
Conducting thorough research is a key step when gathering and organizing information. To get started, consider what the target audience requires to fully comprehend the topic, then build out a research plan from there.
Looking into both authoritative resources (industry experts, literature reviews) and first-hand sources such as interviews or direct conversations will provide well-rounded results. Social media or public surveys are other suitable means of research.
Various types of data should then be gathered and analyzed in order to properly classify them into topics, and subtopics for better-optimized content structure organization.
Collecting relevant and reliable information
Collecting relevant and reliable information is integral to the success of a knowledge base. Sources such as books, websites, guides, reports, research papers, industry organizations, and experts should be consulted while researching topics.
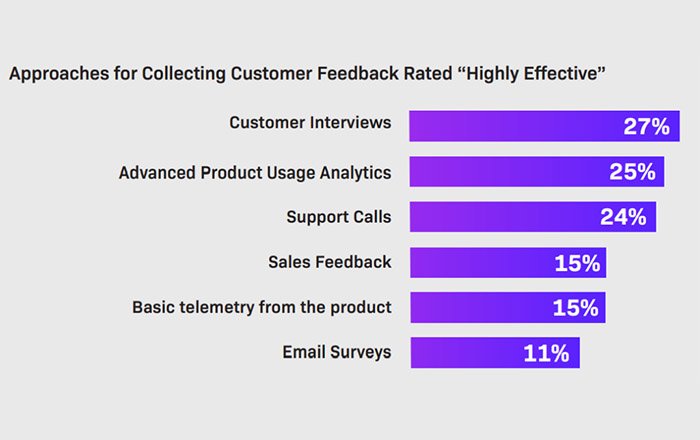
Additionally, customer feedback received from sources like surveys or existing customer service logs can provide valuable insight into what customers need/expect from your organization.
Every source should be thoroughly vetted to ensure that it’s reliable and helpful for your target audience elsewhere in the project stages. Once primary sources are collected properly create backups on different drives just in case any data gets misplaced at a later stage.
Categorizing and organizing the information into topics
Organizing collected information into topics helps streamline the process of knowledge base construction.
Categories can be adjusted depending on the format and audience of the Knowledge Base—from general broad divisions to more specific subtopics. Organizing related information together enables understanding and better comprehension in addition to helping achieve a structured presentation of facts and ideas.
Additionally, this efficient organizing facilitates search and retrieval capabilities thus increasing usability for readers seeking certain content from a mountain of valuable input.
Structuring the Knowledge Base

Determining the preferred format (e.g., text, images, videos)
When structuring your knowledge base, it is important to determine the preferred format. High-quality formats can set educational articles and content apart and help communicate key concepts easily.
Popular formats include text elements such as headings, bullet points, or paragraphs; media items like images, audio files, videos; polls/questions as well as graphs and interactive charts.
Creating a logical hierarchy of topics and subtopics
Creating a logical hierarchy of topics and subtopics should employ a “drill-down” approach that breaks general topics into increasingly specific levels.
It’s critical to obtain an accurate understanding of the subject matter at hand so websites, wikis, FAQs, databases and other reference information can be effectively organized.
In order to accurately arrange content in this category structure objectivity must exist when determining which corresponding subtopics fall among each main heading.
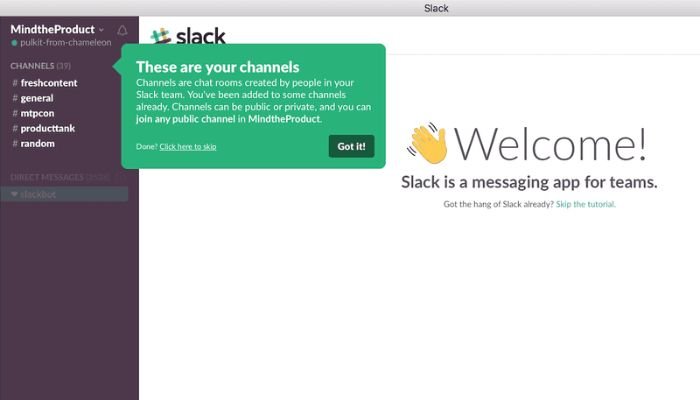
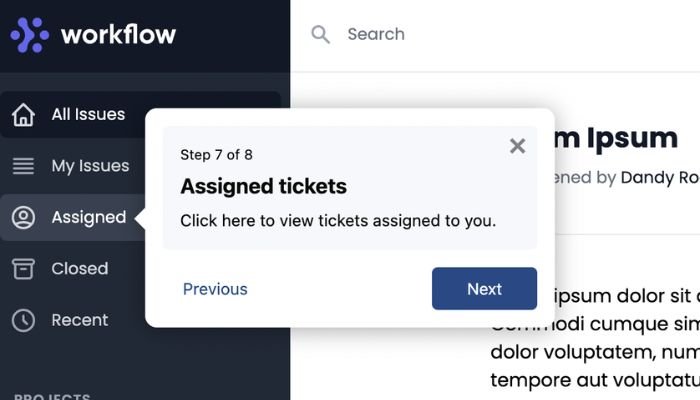
Developing an intuitive navigation system
Developing an intuitive navigation system is a core step when structuring a knowledge base. After categorizing the content, one should be able to visually convey the intended structure and logical flow of topics and subtopics. Elements like tab-bar menus, dropdowns, search bars should help guide users as they explore.
To further link underlying categories, consider underlining keywords throughout the published pages for convenient connectivity with relevant topics and sections. Aside from being user friendly, such several interconnected pathways encourage active engagement among site visitors reveling in valuable documented information that may have otherwise gone unnoticed or forgotten in this hostile prewired world.
Creating and Formatting Content

Writing clear and concise articles
Writing clear and concise articles for your knowledge base requires knowing the needs of your target audience. Choose useful topics addressing specific points which are relevant to the user’s questions or challenges. Provide easy-to-follow steps with accurate data, facts, and checklists to help readers interact with interactive learning.
Help curate engaging experiences by breaking up topics into smaller chunks using accurate visuals and video explanations. Playful illustrations have a larger impact on most users so engage through appropriate comprehensive designs trend that flow easily.
Utilize professional translations when working in unique language spaces globally and review everything before conveying it widely across users.
Incorporating visual aids and examples
When it comes to knowledge base construction, incorporating visuals is just as essential as the text itself. Visual aids are a great way to bring ideas and information alive for your audience.
Examples should strive to provide relatable scenarios or steps to help users gain a better understanding of the topic. Quality visuals, such as pertinent images, infographics, diagrams, charts, and graphs enhance readability while conveying more complex concepts in a concise way.
Videos can communicate material in an even more dynamic fashion affording easier consumption of voluminous amounts of data that may otherwise appear hyperbole without visualization aids through anecdotes or visual summaries on how processes work than describing in detail vocally.
Applying consistent formatting and style guidelines
Applying consistent formatting and style guidelines is an important step when creating content for a knowledge base. Editors should establish rules around fonts, font size, color harmony, line height, margin widths, indentations etc., so the page looks neat and organized.
They should also consider user preferences like line breaks in articles to become easy on reading or any specific language requirements that come from the target audience. In order to create both helpful and aesthetically pleasing content, establishing clear formatting conventions is key to success.
Review and Quality Assurance
Proofreading and editing for accuracy and clarity
Proofreading and editing are essential steps for ensuring accuracy and clarity in all written content. Starting with a thorough assessment of the structure, punctuation, mechanics, readability, aesthetic appeal, etc., technical editors can check whatever serves the goals of quality assurance within an organization’s parameters.
It is also important to follow conventions such as tone consistency when appropriate throughout each article and work from reliable third-party fact sources instead of relying solely on primary research during the editing process.
Conducting usability testing and gathering feedback
For the Review and Quality Assurance step of building a knowledge base, proper testing should be conducted to ensure that the finished product is user-friendly.
Usability testing can be done by having real users interact with it and provide feedback so adjustments can be made accordingly.
Gathering qualitative data from this process will help bridge any gaps between the end user’s intent for their usage of your site and reality.
With specific focus on metrics like time on task, error recovery rates, user satisfaction ratings, administrators can input the necessary optimization changes to make such objectives become met producing a better user experience overall.
Iteratively improving the content based on user input
Review and Quality Assurance is crucial to creating a helpful and effective knowledge base. After thoroughly proofreading the content to check accuracy and clarity, usability testing with stakeholders is recommended to gain valuable user input.
Based on results from the usability tests, resources can be allocated into iteratively improving the information; if users report certain actions do not provide satisfactory results or topics have difficulty being found quickly, then systematically changing up job advantages, navigation structures and allowing formatted in new kinds of media are among potential solutions for improvement.
Through such often-annual audit processes improvements patch various faults within the knowledge base structure over time to usher an even more pleasant user experience.
Implementing the Knowledge Base
Choosing a suitable platform or software

Choosing a suitable platform or software to host the knowledge base is an essential part of implementation. There are several available options, so it’s important to identify one that is appropriate for your specific requirements and usage goals. Look what features the system has its scalability and flexibility as you may need them in the near future.
Additionally, determine if hosting set up fees or subscription plans fit your budget and ensure that dedicated customer support is provided when needed. A secure solution is also critical since the data in a knowledge base will tend to be highly sensitive for an organization. All these factors should be well weighed before making a final decision.
Customizing the design and layout
Customizing the design and layout involves tailoring various aspects of the interface to give users a satisfying experience while using your knowledge base. This includes placement and arrangement of topics, selection of fonts, font sizes, colors and shades, stylesheets, texture or imagery patterns used as components on the webpage background.
The overall goal is to ensure Text-To-Noise numerical values remain favorable across all webpages within the knowledge base by providing a specified Color contrast ratio based on concern constituents’ guidelines that seek wide visibility scenarios for better digestibility & efficiency when diving deeper into certain alternative eventualities.
Uploading the content and making it accessible
Once all the contents have been created and organized, they should then be prepared for uploading to a knowledge base management system. Depending on the type of information possessed, one may need to convert media formats into more suitably compatible ones.
After conversion or organization where applicable, the content can now be uploaded including images, videos and other such files, which can also require extra setup/integration steps as in the case with learning software platforms before the scheduled content is made accessible publicly.
Promoting and Maintaining the Knowledge Base
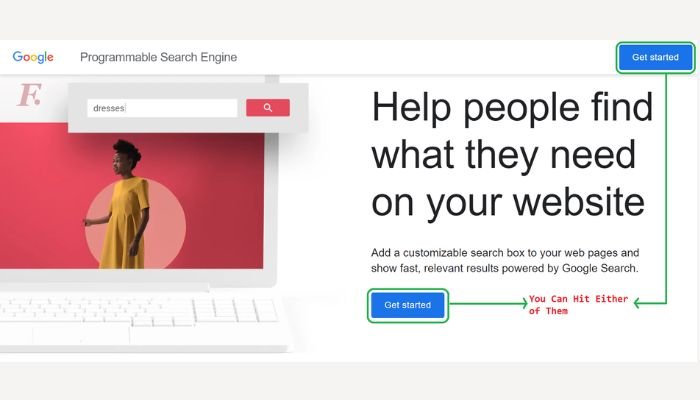
Implementing search engine optimization techniques
Search engine optimization (SEO) techniques can help prospects to easily find relevant content in a knowledge base.
Key practices include:
- Optimizing titles, rather than going with the default text
- Incorporating appropriate and relevant meta keywords and descriptions
- Making URLs more user-friendly; building quality backlinks
- Producing keyword-rich alternative copies of visuals and videos within texts, which eventually resonate with search engine ranking algorithms.
Above all, investing time in establishing an SEO-friendly navigation system into the structure of your knowledgebase is highly recommended for success.
Sharing the knowledge base through various channels
One important task within promotional and upkeep operations is to share the knowledge base through all possible channels, in order to increase awareness and exposure. This can include leveraging social media platforms, FTP sites, distribution listservs, corporate websites, industry portals, etc.
In addition, linking the elements of a knowledge base together internally helps form effective pathways for exploration with relevant cross-links between topics and various types of content (images, excerpts from larger documents).
Regularly updating and maintaining the content
Regular updating and maintaining content are an essential step in the creation of the knowledge base. Content should be updated on a regular basis to ensure accuracy and currency of information-bearing materials making it easy for users to gain prompt answers to their queries about products or services.
This continual maintenance and adjustment must also align with given user expectations, business goals, customer preferences and competitive environment so as to maintain relevance over time plus capitalize on new technologies to send notifications/updates when changes occur.
Monitoring and Analyzing Usage
Tracking user engagement and behavior
Monitoring and analyzing usage of your knowledge base involves tracking user engagement and behavior to gain insights.
This is done by measuring page view times, performance analytics on content clicks, and tracking usage histories for returning visitors or social shares across platforms.
By analyzing these data points, you can better optimize the positioning of content relative to current trends in your audience’s topic preferences, improving navigability of site search and taxonomies accordingly.
Gathering insights to enhance the knowledge base
Collecting usage data and looking for insights is a crucial step in order to assess if the objectives of the knowledge base are being met. While there may not be initially everyone using or engaging with the knowledge base, analyzing usage data provides pointers on what could be further improved and more optimized.
Gathering feedback from users also helps obtain information related to gains in metrics like engagement rate, user loyalty, etc., and can even improve the overall design process during later extensions or implementations of the knowledge base.
Making data-driven improvements and optimizations
The final phase of building a knowledge base is to monitor and analyze usage. By gathering user engagement and behavior insights as well as tracking performance metrics, common patterns can be identified and capitalized on doing so yield significant improvements.
These performance-driven optimizations enable you to fine-tune the platform and deliver even better experiences for your users.
This could range from tweaking frontend designs to endlessly putting in little yet collectively meaningful enhancements that bring about a great gain in overall customer satisfaction.
Conclusion
Building a successful knowledge base requires strategy, planning and persistence. The steps outlined above utilize highly expansive stages – from defining the desired target audience to maintaining change control.
Through dedicated research efforts, content organization exercises, and implementation of suitable software formats – in addition to SEO procedures for optimal visibility – creating a meaningful and enduring foundation of knowledge currently stands more manageably within reach than ever before. We hope that within this educational guide training about building a knowledge base may ensure current foundations are illuminated with success.