5 Strategies for Enhancing Customer Experience and Driving PLG
The modern buyer expects instant gratification. Delivering an excellent customer experience has become pivotal in today’s competitive market. That is where Product-Led Growth (PLG) plays a vital role. PLG aims to connect with users by engaging them directly instead of relying on external sources such as advertisements or word-of-mouth marketing.
However, PLG performance isn’t measured purely by customer relations management; it works internally to create an end-to-end product journey that will clearly define the value and benefit for potential and existing customers alike from choosing your offering over alternatives available in the marketplace.
To reliably move prospects through their customer lifecycle, one must focus full attention on the implementation of successful viable strategies capable of building user interest whilst facilitating eventual opportunities to convert customers into loyal advocates.
In this blog, I will address five key strategies that will help to drive PLG further – Pointing users in the right direction with in-app guides, onboarding users with ease by adding in-app checklists, offering inline help with tooltips when users need it most, creating a self serve learning path with valuable resources and helping the user quickly find the answers they’re looking for.
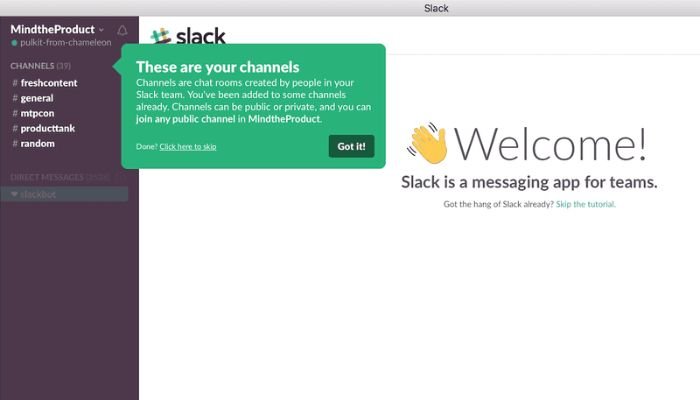
Point Users in the Right Direction with In-App Guides

In-app guides are a powerful tool to assist users in finding the right path towards the completion of tasks and onboarding, operationally or knowledge-wise. For software systems involving multiple steps, users often get stuck due to a lack of direction.
Giving users step–by–step instructions enable instant resolution from confusion offering direct separation between where they left off and where they should resume.
In addition, these unforced experiences come along with facilities warding off any need for phone calls or visits to websites inquiring about various ideas – assisting users around whatever difficulties achieved while using products and services altogether.
Importance of contextual guidance for users
Good user experience starts with guidance. By providing contextual advice to users, you can increase their success rate and ensure more consistent engagement when using a product or service.
Contextual guidance helps users grasp the concealed aspect of complex subjects early on in the process, building up a better understanding of how different parts join together before they dive deeper into an activity or task.
In-app guides establish direction, quickly highlight target paths, offer instruction without relying solely on outside knowledge sources, provide continuity between steps within a workflow and help explain solutions to potential learning obstacles during onboarding.
The emphasis should always be firmly placed on helping the user find intuitive ways to use the application rather than overwhelming them with daunting text-dense notices.
Onboard Users with Ease by Adding In-App Checklists

In-app checklists and their purpose
In-app checklists can help to simplify complex user onboarding experiences by breaking them into smaller tasks and providing clear guidance on how users should proceed from one step to the next.
By automatically dishing out instructions and rewards at each task completion, users feel more incentivized to progress smoothly through the initial setup process.
The inclusion of various UI elements will also aid them in focusing on key goals while being fully engaged which helps increase conversion rates. Process automation features can further reduce manual workloads of administrators helping businesses become even more efficient.
Benefits of using checklists for user onboarding
Using in-app checklists to onboard new users provides several key benefits. Checklists create structure and sequence which are important for helping new users easily absorb all the information provided.
They also provide an onboarding list specifically tailored to your product’s needs, allowing users to maximize productivity without being overwhelmed.
Moreover, strategically planning modules with short quantifiable target headers helps engage users more quickly and sets them up for success later in their journey with your product. In other words – it leaves a good first impression!
Offer In-Line Help with Tooltips When Users Need It Most

In-line tooltips provide helpful hints in order to resolve user questions directly at the source without redirecting them to additional resources. The info included is relevant, and succinct and offers immediate self-help when a user needs it the most.
Tooltips allow for a fast solution bridge, streamlining the customer support journey by reducing unnecessary inquiries from complex instructions or feature explanations that remain incomplete.
Furthermore, they foster better UI/UX designs due to appearing natively fitting perfectly with scenes saving page space while remaining consistent one-hit flows allowing users left-handed implementation whenever required.
Importance of context-sensitive help
In-line tooltips are extremely useful for contextually guiding users toward tasks and outcomes. Context-sensitive help requires understanding the current position of a user – steps, objectives, claims, and feedback – before carefully facilitating engagement.
Keeping them oriented throughout their entire journey gaining insight into response frames over an individual’s escalating repetitions. Its importance derives because providing precise hints in the given frame enables quicker resolutions over any questions bothersome as they arise in minds.
Create a Self-Serve Learning Path with Valuable Resources

A self-serve learning path is an effective approach to providing quality customer education. It’s a gateway through valuable classroom materials, avoiding long onboarding processes.
Good resources keep users informed of training needs and teach customers from the greenest perspectives right up to the power users all without investment or support costs involved which are associated with targeting each user individually.
Supporting this educational outlet helps ensure the customer experience is optimized in ways that revolve around upskilling outcomes independently for today and beyond.
Benefits of providing valuable resources for users
The major benefit of getting valuable online resources for users is creating self-regulated learning paths where they can get help at any time.
With this approach, not only do customers learn answers to their questions quickly and easily, self-learning effectively reduces support team member workload too as it significantly reduces customer tickets relevant to simpler queries.
In addition, it also boosts retention and satisfaction among customers as well at the same time save multiple hours helping with resource devising for H/r division tasks that boost user digital challenges too soon.
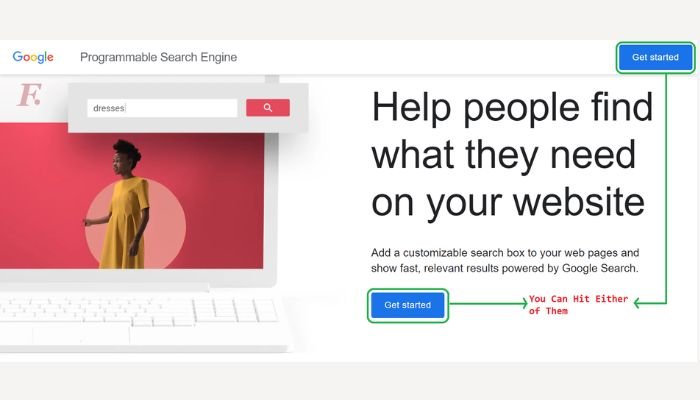
Help Users Quickly Find the Answers They’re Looking For

Search is a key part of the customer navigation experience as users frequently look up answers to questions.
An effective search tool can empower audiences to find solutions instantaneously on their own without having to wait for assistance from resources like help desks or support staff.
Consequently, providing efficient search functionality through converging additional helpful information offers improved user experiences and higher returns in product-led growth endeavors. Ultimately, efficient clean searches attract more customers than inaccessible, difficult exploration pathways.
Conclusion
By providing users with the right contextual information they need to complete tasks through convenient in-app guides, checklists, and tooltips, useful self-serve learning paths with valuable resources and quick answers from efficient search functions you show immediate value.
When customers have a positive experience with your mature product across different channels it sets your business up for sustainable growth against fierce competition. Engaging tactics look beyond an average user experience towards long-term disruptive goals that depend on how well you respond to immediate customer demand.
- Creating a Knowledge Base: A Simple Guide to Building one - September 12, 2023
- Enhancing Engagement Rates and Achieving Greater User Retention - August 29, 2023
- 5 Strategies for Enhancing Customer Experience and Driving PLG - August 15, 2023

